

By default fields are presented in tabular form, e.g. one field per row in Add/Edit/Search/View page, or one record per row in List/Delete page. Custom Templates enable you to re-arrange the fields in your own way.
How it Works
If a Custom Template is provided, PHPMaker splits the original code in many small client side templates. A client side template is HTML code enclosed by <script type="text/html"> and </script>. Since browsers do not know how to execute "text/html" scripts, they simply ignore it. So it is possible to re-assemble HTML from the small client side templates by JavaScript based on your provided Custom Template. In other words, it is simply re-arrangement of existing HTML parts in browser.
During script generation, PHPMaker converts your Custom Template to a client side template and outputs JavaScript to render the template. The client side template is rendered by JsRender (see Third-Party Tools) which is a third-party JavaScript template engine optimized for high-performance pure string-based rendering. The generated scripts only use its "template composition" feature to render HTML from other external templates, your Custom Template can however make use of its other features if you need to. (Note that JsRender is still in beta, if you use its features directly, be aware that there may be some breaking changes in the future.)
What it Can Do (and Cannot Do)
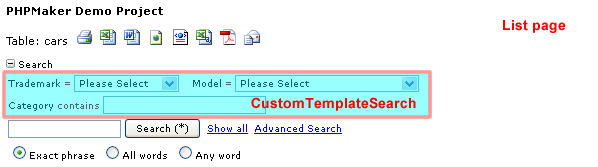
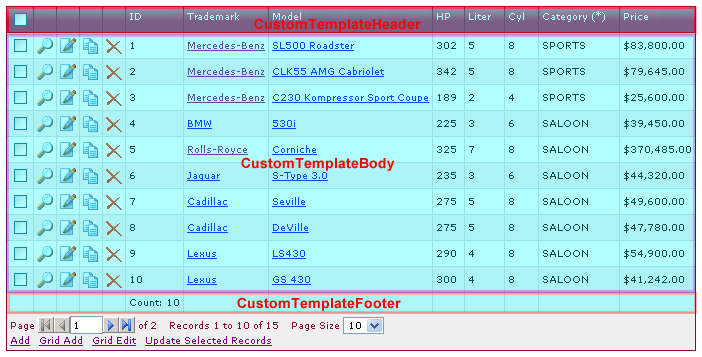
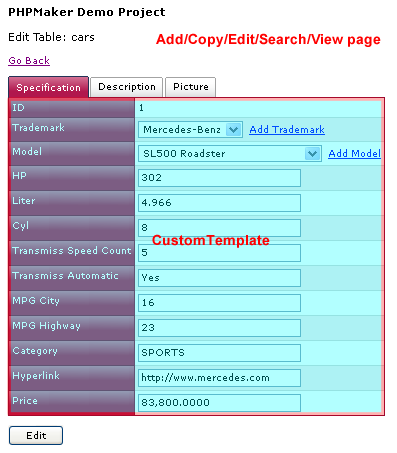
Custom Templates let you customize the layout of the fields originally placed in the main HTML table of the page, they cannot customize HTML outside those regions. The customizable regions are highlighted as follows:



Custom Template Tags
To let you create your Custom Templates easily, PHPMaker supports the following Custom Template Tags. Since JsRender template tags use {{ and }} (double curly brackets), in order to let you use them in your Custom Templates, PHPMaker Custom Template Tags use {{{ and }}} (triple curly brackets) to differentiate. Note that Custom Template Tags will be converted to JsRender tags during script generation, they can only be used in PHPMaker user interface, they cannot be used elsewhere such as template (zip file) or generated scripts.
In the following table, field represents the field variable name. In general, if the field name is alphanumeric, field variable name is same as the field name. Otherwise, spaces are replaced by underscores, and other non alphanumeric characters are replaced by their hexadecimal string representation of their unicode value. If the variable is a reserved word or starts with a digit, it will be prepended with an underscore.
| {{{field}}} | Field with or without caption and other values, depending on where it is used:
|
| {{{caption field}}} | Field caption |
| {{{header field}}} | Field header (caption with sort links) |
| {{{value field}}} | Field value (or input) without caption. |
| {{{dbvalue field}}} | Field raw value from database, NOT HTML. The value is straight from database and is unformatted. For use in CustomTemplateBody (List/Delete pages) or in CustomTemplate (other pages) only. NOT applicable to Add/Search/Register pages since there are no database values in those pages.
Important Notes
Example 1 - Output the field value directly {{: {{{dbvalue field}}} }} Example 2 - Output the field value with JavaScript method of the data type with JsRender {{:...}} tag. {{: {{{dbvalue field}}}.toUpperCase() }} Example 3 - Output HTML-encoded field value with JsRender HTML-encode tag {{>...}}. {{> {{{dbvalue field}}} }} Example 4 - Output field value with JsRender built-in URL encoder {{url:...}}. <img src='{{url: {{{dbvalue field}}} }}'/> Example 5 - Output field value with JsRender built-in attribute encoder {{attr:...}}. <div title='{{attr: {{{dbvalue field}}} }}'>...</div> Example 6 - Output field value with JsRender {{if ...}} and {{else ...}} tags. {{if {{{dbvalue field}}} == "Y" }}Yes{{else {{{dbvalue field}}} == "N" }}No{{else}}Unknown{{/if}} |
| {{{value2 field}}} | Search value 2. For use with Search page or Extended Search panel only. |
| {{{operator field}}} | Search operator. For use with Search page or Extended Search panel only. |
| {{{operator2 field}}} | Search operator 2. For use with Search page or Extended Search panel only. |
| {{{condition field}}} | Search condition. For use with Search page or Extended Search panel only. |
| {{{cell_attrs field}}} | Cell attributes for the field in the current row (originally for the <td> tag of the field). For use in List/Delete page only. |
| {{{list_options}}} or {{{list_options n}}} |
List options with <td> tags. Each list option is enclosed by "<td>" and "</td>". For use in List page only. n is the "rowspan" attribute of the <td> tag and it is optional. If not specified, default is 1. |
| {{{list_options_2}}} | List options with <span> tags. Each list option is enclosed by "<span>" and "</span>". For use in CustomTemplateBody (List Page) only. |
| {{{list_option xxx}}} | List options with name xxx. For use in CustomTemplateBody (List Page) only. Possible values of xxx are same as those used in server events, i.e.
|
| {{{page_n}}}...{{{/page_n}}} | Multi-Page template tag for page n. The content inside the tags is the Custom Template for page n. |
| {{{row_attrs}}} | Current row attributes (originally for the <tr> tag of the record) . For use in List/Delete page only. |
| {{{row_cnt}}} or {{{row_index}}} or {{{i}}} |
Current row index (1-based). NOT HTML. For use in List/Delete page only. Note This tag is used inside the for-loop and will be replaced by <?php echo $i ?> in the generated script. You can also use PHP code in CustomTemplateBody if you need to use the variable $i to output HTML conditionally. The $i is looped from 1 (or 0 if there is Inline-Add/Copy) to CurrentPage()->RowCnt.
|
| {{{confirm_password}}} | Text input (with caption) for password confirmation. For use in Registration Page only. |
| {{{value confirm_password}}} | Text input (without caption) for password confirmation. For use in Registration Page only. |
How to Use
To enter your Custom Template for a table, follow the following steps:

Then just generate and run your scripts in your browser as usual.
Examples
Example 1 - Custom Template in Add/Edit/Search/View page or Extended Search in List page
{{{Trademark}}} {{{Model}}}<br>
{{{HP}}} {{{Liter}}}
If you want to have more control on the layout, use DIV and SPAN with CSS styles, e.g.
<div class="ew-row"><span class="ew-cell">{{{Trademark}}}</span><span class="ew-cell">{{{Model}}}</span></div>
<div class="ew-row"><span class="ew-cell">{{{HP}}}</span><span class="ew-cell">{{{Liter}}}</span></div>
or use a HTML table, e.g.
<table class="ew-table">
<tbody>
<tr><td>{{{Trademark}}}</td><td>{{{Model}}}</td></tr>
<tr><td>{{{HP}}}</td><td>{{{Liter}}}</td></tr>
</tbody>
</table>
Example 2 - Custom Template in Add/Edit/Search/View page (Multi-Page)
{{{page_1}}}
<div class="ew-row"><span class="ew-cell">{{{Trademark}}}</span><span class="ew-cell">{{{Model}}}</span></div>
<div class="ew-row"><span class="ew-cell">{{{HP}}}</span><span class="ew-cell">{{{Liter}}}</span></div>
{{{/page_1}}}
{{{page_2}}}
<div class="ew-row">{{{Description}}}</div>
{{{/page_2}}}
{{{page_3}}}
<div class="ew-row">{{{Picture}}}</div>
{{{/page_3}}}
Example 3 - Card view in List page using {{{list_options_2}}}
CustomTemplateHeader
<table class="ew-table">
<tbody>
CustomTemplateBody
<tr{{{row_attrs}}}>
<td>
<div class="ew-row">
<span class="ew-cell"><b>{{{caption Trademark}}}:</b> {{{Trademark}}}</span>
<span class="ew-cell"><b>{{{caption Model}}}:</b> {{{Model}}}</span>
</div>
<div class="ew-row">
<span class="ew-cell"><b>{{{caption HP}}}:</b> {{{HP}}}</span>
<span class="ew-cell"><b>{{{caption Liter}}}:</b> {{{Liter}}}</span>
</div>
<div class="ew-row">{{{list_options_2}}}</div>
</td>
</tr>
CustomTemplateFooter
</tbody>
</table>
Example 4 - Show each record in 2 rows in List page using {{{list_options n}}} where n is the rowspan. Note: Do not confuse {{{list_options 2}}} with {{{list_options_2}}}.
CustomTemplateHeader
<table cellspacing="0" class="ew-table ew-table-separate">
<thead>
<tr class="ew-table-header">
{{{list_options 2}}}<td>{{{Trademark}}}</td><td>{{{Model}}}</td>
</tr>
<tr class="ew-table-header">
<td>{{{HP}}}</td><td>{{{Liter}}}</td>
</tr>
</thead>
<tbody>
CustomTemplateBody
<tr{{{row_attrs}}}>
{{{list_options 2}}}<td>{{{Trademark}}}</td><td>{{{Model}}}</td>
</tr>
<tr{{{row_attrs}}}>
<td>{{{HP}}}</td><td>{{{Liter}}}</td>
</tr>
CustomTemplateFooter
</tbody>
</table>